Godzilla. 2016-10-27
網(wǎng)站建設(shè)
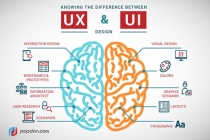
如何避免常見的UX陷阱
當一個網(wǎng)站設(shè)計忽視UX設(shè)計,那么用戶在訪問期間會感到沮喪和懊惱,不管你信不信,這是一個相當常見的事情。如果你參與網(wǎng)站構(gòu)建的任何方面,你必須避免常見的UX問題。讓我們來看看設(shè)計師陷入的4個最常見的UX陷阱,以及如何避免它們...本文以青島制作網(wǎng)頁為例,來談談如何避免常見的UX陷阱?
1、形式
表單是收集有關(guān)用戶,客戶信息所必需的。你不能使用它們,但他們不應該無法忍受填寫。表格應該對網(wǎng)站尋找什么信息有很少的問題。在線表單的最大問題之一是沒有指令。
2、格式化
當要求某人提供具體信息時,如果您需要某種特殊格式(例如日期,時間或任何其他格式化信息),則應該附帶一個示例。沒有什么比填寫表單更煩人,只有在完成后收到錯誤消息。
3、地理位置
當設(shè)計人員在上面和以外的地方時,通過在表單字段中提供占位符文本,可以提供他們正在尋找的信息類型的提示。雖然這是非常方便,有幾次,當我開始在表單字段中輸入時遇到的占位符文本不會消失。對于任何用戶來說,這是一個巨大的沮喪點,因為他們必須停止輸入,選擇所有內(nèi)容,并刪除它,重新開始。他們也可能選擇不必要的類型并刪除它,導致他們的思維過程中斷,同時填寫表單。每當使用占位符文本來提示您要查找的信息類型時,請確保當有人選擇該輸入字段時它會消失。
4、錯誤消息
沒有什么比在網(wǎng)站上做某事更容易,只是為了收到錯誤消息,沒有足夠的信息。如果網(wǎng)站用戶遇到錯誤,應該說明什么是不正確的,以及如何解決。例如,如果您使用用戶名和密碼登錄到一個網(wǎng)站,如果您錯誤地使用一個,您應該被告知哪個。有了這么多的登錄到網(wǎng)站,很容易積累用戶名和密碼的多個變體。在某些情況下,我不得不修改我的常用用戶名和密碼組合,因為它不符合網(wǎng)站注冊的要求,如2個大寫字母,或數(shù)字,字母,標點或符號。
其他示例將包括:如果密碼不匹配,在注冊過程中,在提交之前顯示錯誤消息。另一個例子可能是,如果用戶名已經(jīng)采取,顯示在某人提交他們的注冊之前。如果你有更多關(guān)于網(wǎng)站設(shè)計/開發(fā)、印刷服務、品牌設(shè)計、營銷推廣、APP/微信開發(fā)、數(shù)據(jù)業(yè)務等相關(guān)需求,請登錄摩恩網(wǎng)絡(luò)官網(wǎng)咨詢。
這些常見的UX問題可以通過一些額外的工作和預想輕松避免。 如果您希望您的網(wǎng)站訪問者使用和享受您的網(wǎng)站,重要的是使該過程容易和流暢。 避免讓用戶重復操作和過程,從而減少挫折,并提供每個人都期望從設(shè)計良好的網(wǎng)站的用戶體驗。
文章標簽:
UX











文章評論: