Godzilla. 2016-12-13
網(wǎng)站建設
上海網(wǎng)頁設計:動態(tài)照片成為新趨勢
在網(wǎng)頁設計中,實時照片、移動圖片已經(jīng)成為一種流行的設計趨勢。讓網(wǎng)頁中的主題形象圖片“變活”似乎是一種很好的設計方式。這不是一張靜態(tài)死板的照片,但也不是一個視頻。運動經(jīng)常局限于圖像中的一個動作,以幫助抓住用戶的注意力。無論你稱之為什么,這種趨勢正在影響網(wǎng)頁設計。上海網(wǎng)頁設計:動態(tài)照片成為新趨勢。
趨勢的演變
很難說“活”照片的創(chuàng)意在哪里開始,但你可能會說,蘋果幫助它更受歡迎。該公司介紹了攝影,包括運動的觸摸與iPhone 6S。這一點額外的快樂的時刻是在網(wǎng)站上生活照片的相同的概念。有一個額外的一個恒星的形象,讓你看著它只是有點長。摩恩網(wǎng)絡,專業(yè)網(wǎng)站建設、網(wǎng)站優(yōu)化、logo設計、品牌設計、印刷、APP/微信開發(fā)等產(chǎn)品服務,新上線企業(yè)VI設計套餐和網(wǎng)站營銷推廣系統(tǒng)(強),歡迎新老顧客前來咨詢!
同樣的移動圖像概念已經(jīng)開始出現(xiàn)在更多的地方??磥頂?shù)字廣告牌上的靜止畫面廣告包括一個人,然后眨眼或閃爍你。即使是星期天晚上足球的陣容包括播放器的閃光一秒鐘后閃爍,表明它實際上是現(xiàn)場行動。
為什么要使用這種技術?它使用戶的注意力更長,并提供了更有趣的視覺參考點。 Flixel是一家為客戶制作電影圖片的公司,他說,平均移動照片使用戶的注意力持續(xù)9秒,而平均靜止圖像的平均移動時間為1秒。
照片或插圖
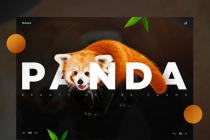
生活圖像或電影可以使用照片或插圖。沒有規(guī)則,說你必須使用一種類型的圖像或另一種??纯瓷厦娴膬蓚€圖像,你可以看到,任一種風格都可以相當有效。
另一個考慮是運動不必持續(xù)發(fā)生在循環(huán)中。上面的Hillmann Living,加載時,在主頁上的產(chǎn)品上投射光線。這里的效果是是好的,它使你直接看著公司正在銷售的椅子。該技術向用戶顯示頁面上的重要事項,以及他們應該以微妙和有趣的方式關注。
酒吧Z葡萄酒采取另一種方法。所示的主頁首先看起來相當平淡,但是一個小飛機在環(huán)路上飛過屏幕的頂部中心。該運動幫助指導用戶查看屏幕上的重要詞語:“我們的葡萄酒是未過濾的”。用戶立即知道關于這個網(wǎng)站的消息,因為他們被繪制到最重要的語言,由于在屏幕上的移動。
成功的提示
這種技術可以以多種方式工作并且用于各種設計應用。一些最好的例子來自簡單的場景或風景,其中美麗的照片是起點。草可能在風或風景中移動。一個人在展示和超大的爆頭時可能會眨眼。產(chǎn)品可能會傾斜,轉動或完成其設計的操作。思考這個趨勢最重要的是簡單。如果有太多的運動,你應該可以選擇一個視頻。下面是在網(wǎng)頁中使用動態(tài)圖片的成功的提示
·它需要看起來現(xiàn)實。
·運動需要遵循物理學的規(guī)律。
·運動應該微妙但明顯。
·不要通過添加聲音或大量的點擊操作過度。
·考慮微妙的用戶控制,例如鼠標移動時發(fā)生的運動。
·制作可在多個廣告系列中使用的移動圖片,而不僅僅是您的網(wǎng)站。
你怎么做?
有很多方法在您的設計中創(chuàng)建此效果。 該方法真正決定你的技能水平,如何計劃使用活的圖像和預算。創(chuàng)建微妙動作的一些選項包括:
·創(chuàng)建一個gif。
·將圖像創(chuàng)建為運動有限的視頻。
·使用應用程序,甚至你的iPhone。
·將視頻格式的靜態(tài)圖像串連在一起。
結論
這是一個更多的方式來添加動畫到設計,而不必生成一個實際的視頻。它是有效的,可以比視頻制作成本低很多。
這個趨勢的訣竅是確保它看起來真實。加入一點蠢的運動不一定會給你想要的效果。真的看看上面的例子,看看在設計中動畫如何引導你。在每個示例中,移動幫助用戶獲得特定元素或執(zhí)行某個動作。有意識和有針對性地使用運動是有效影片設計的關鍵。











文章評論: