Godzilla. 2018-08-02
網(wǎng)站建設(shè)
8月速遞!最新網(wǎng)站網(wǎng)頁設(shè)計趨勢
光陰似箭,日月如梭!時間在一點點的流逝,轉(zhuǎn)眼間,2018年也已經(jīng)過去大半,除了時間在不斷的前行,其實還有很多東西也在潛移默化的發(fā)生著改變,就拿網(wǎng)站網(wǎng)頁設(shè)計的趨勢來看,基本每隔一段時間,流行元素都會改變。那之所以叫流行,可能就是因為隨著時間在流動。經(jīng)典的元素是永遠(yuǎn)不會改變,改變也只是對細(xì)微的元素做些調(diào)整。那下面就來看看剛開始的8月,網(wǎng)站網(wǎng)頁設(shè)計都有哪些趨勢吧!
一,打破網(wǎng)站設(shè)計的規(guī)則
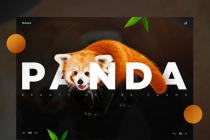
8月!時尚的網(wǎng)站正逐漸改變用戶的瀏覽習(xí)慣。在導(dǎo)航方面,傳統(tǒng)導(dǎo)航在網(wǎng)站頂部水平排練,但我們也可以嘗試使讓導(dǎo)航更加個性化。這將使您創(chuàng)建的網(wǎng)站“令人耳目一新”。因此,自2018年以來,越來越多的網(wǎng)站網(wǎng)頁設(shè)計將打破設(shè)計規(guī)則,變得更加優(yōu)雅和個性化(你可以想象一下雜志的設(shè)計理念)。例如:
1,不同尺寸大小,可自由匹配頁面;
2,不對稱的布局設(shè)計;
3,界面中存在多個內(nèi)容(文本,視頻,圖像)。
然而,小編提醒:打破固有的布局設(shè)計規(guī)則可以使我們的網(wǎng)站更加個性化,但不應(yīng)該設(shè)計讓用戶變天找不到想點擊的內(nèi)容。如果你必須在個性和用戶體驗之間做出選擇,我建議你選擇后者。
二,添加裝飾細(xì)節(jié)
極簡主義,白色和酷炫的設(shè)計風(fēng)格已經(jīng)流行了很長時間,但到2018年,網(wǎng)站網(wǎng)頁設(shè)計應(yīng)該注重裝飾設(shè)計的細(xì)節(jié)。尤其是是圖標(biāo)和幾何圖形。他們可以為網(wǎng)站的關(guān)鍵區(qū)域添加視覺焦點,同時使網(wǎng)站看起來更好。但還是要提醒大家:“一切東西都要適當(dāng)”。我們希望確保添加這些裝飾細(xì)節(jié)是為了增加我們的視覺焦點,而不是分散用戶的注意力。
三,突破常規(guī)的顏色
2018年開始,從柔和的小清新色彩到溫暖鮮艷的色彩,再到漸變和極簡的色彩,網(wǎng)站設(shè)計的流行色彩也一直在發(fā)生著變化。當(dāng)然,黑白風(fēng)格永遠(yuǎn)不會過時。而在2018年,一種特殊的顏色:紫羅蘭色,正變得越來越受歡迎。
四,各種動畫效果
網(wǎng)站動畫的交互性使網(wǎng)站更具吸引力,并改善了訪問者的瀏覽時間。并且網(wǎng)站的動畫在前幾年就有了,但傳統(tǒng)的動畫效果過于簡單,未來的網(wǎng)站網(wǎng)頁設(shè)計多元化動畫網(wǎng)站將成為未來的趨勢。例如:1,視差的滾動效果; 2,頁面之間的轉(zhuǎn)換效果; 3,動畫元素或模塊之間的動畫效果; 4,鼠標(biāo)懸停動畫效果; 5,個性化自定義動畫。然而,小編提醒:不要過度添加動畫效果到網(wǎng)站,這將增加負(fù)載,延長網(wǎng)站的打開時間。
五,視頻和3D效果
在您的網(wǎng)站上集成視頻或3D效果。例如,您的產(chǎn)品的每個角度都可以向用戶展示,這將更具吸引力。但是小編提醒大家:雖然視頻或3D效果會讓我們的網(wǎng)站看起來很高大上,但視頻內(nèi)容、視頻的位置和大小同樣至關(guān)重要。
文章標(biāo)簽:
網(wǎng)站網(wǎng)頁設(shè)計 設(shè)計趨勢











文章評論: